Today we will know how to add a Table of Contents (ToC) to Blogger Blog or Website. You can read the complete information.
A Table of Contents is very important for a blog or website. A Table of Content is very important for SEO (Search Engine Optimization).
If you put a Table of Contents in your blog/website, then there are more chances of your blog post being ranked. It is easy to add it on WordPress, you just have to install a plugin and you are done.
What is a Table of Contents?
Whenever we visit a big website, we must have seen that all the Headings and SubHeading appear in the same place in the post/article.
This has the advantage that whatever you want information about, you have to click on that heading. After this, you will reach the same paragraph.
Due to the Table of Contents, visitors do not have to read big articles/posts. By adding a table of contents to the blog, your blog/website becomes user-friendly.
Because of this, such articles or blog posts rank higher on the search engine.
How to Add Table of Contents in Blogger?
To add a Table of Contents to Blogger Blog/Website, you will have to add some Html Code to your blog.
What is the Table of Contents Html Code for Blogger? And said – where to add, for this you have to understand step by step.
1- Login Blogger (Dashboard)
First of all, go to the Dashboard of your Blog/Website.
2- Go to Theme
Now you have to click on the option of Theme.
3- Go to Edit Html
Now you have to click on Edit Html.
4- Find (Search) </head> Section
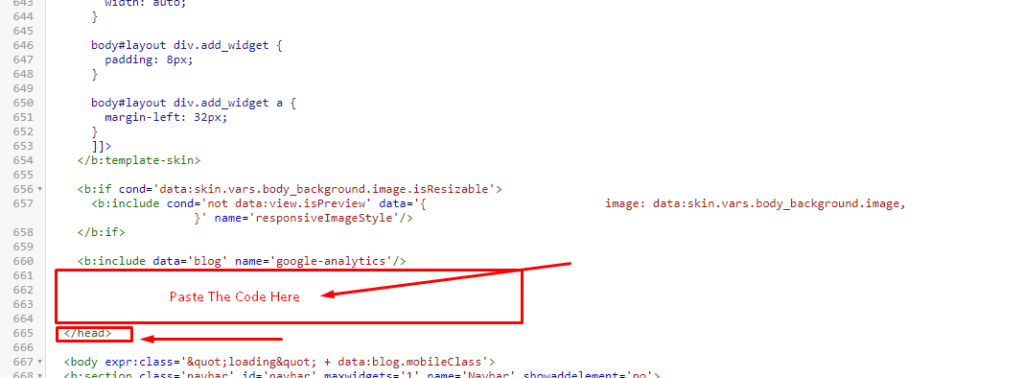
Now you have to find </head>, and paste the following Html Code above </head>.

Table of Contents Head Code Copy
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/><script type='text/javascript'>
//<![CDATA[
//*************Table of Content (TOC) plugin by learnwithsaurabh.com
function avsTOC() {var avsTOC=i=headlength=gethead=0;
headlength = document.getElementById("post-toc").getElementsByTagName("h3").length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById("post-toc").getElementsByTagName("h3")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h3")[i].setAttribute("id", "point"+i);avsTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("avsTOC").innerHTML += avsTOC;}}function avsToggle() {var avs = document.getElementById('avsTOC');if (avs .style.display === 'none') {avs .style.display = 'block';} else {avs .style.display = 'none';}}
//]]>
</script>
5- Find (Search) ]]></b:skin>
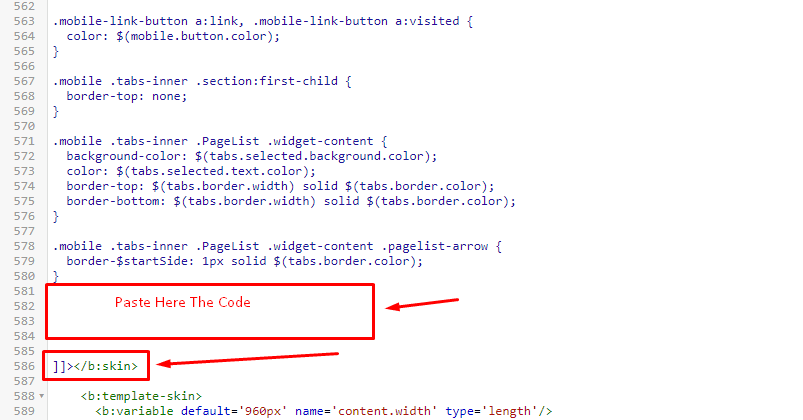
Now you have to find ]]></b:skin>, and paste the following Html Code on top of ]]></b:skin> .

Table of Contents b skin Code Copy
.avsTOC{border:1px solid #999999; box-shadow:0px 0px 0 #EDE396; background-color:#f3f3f3; color:#707037; line-height:1.4em; margin:30px auto; padding:20px 30px 20px 10px; font-family:oswald, arial;display: block; width: 70%;} .avsTOC ol,.avsTOC ul {margin:0;padding:0;} .avsTOC ul {list-style:none;} .avsTOC ol li,.avsTOC ul li {padding:15px 0 0; margin:0 0 0 30px;font-size:15px;} .avsTOC a{color:#6fa8dc;text-decoration:none;} .avsTOC a:hover{text-decoration:underline; } .avsTOC button{background:#FFFFE0; font-family:oswald, arial; font-size:20px; position:relative; outline:none;cursor:pointer; border:none; color:#707037;padding:0 0 0 15px;} .avsTOC button:after{content: "\f0dc"; font-family:FontAwesome; position:relative; left:10px; font-size:20px;}6- Replace Code
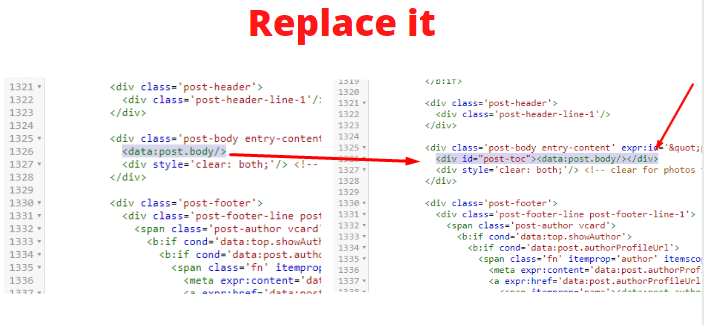
Now you have to find <data:post.body/>, and replace it with the following Html Code <data:post.body/>.

Table of Contents Replace Code Copy
<div id="post-toc"><data:post.body/></div>7- Save the Theme
After pasting all three Html Codes, save it.
8- Add Code in Post/Article
Now, wherever you want to add a Table of Contents in all your posts/articles.
The Html Code given below has to be pasted in the same place.
Table of Contents Post Code Copy
<div class="avsTOC"> <button onclick="avsToggle()">Contents</button> <ol id="avsTOC"></ol> </div>9- Add Code End of the Posts
Now you have to paste this last Html Code in the Last (End) of all your Posts/Articles.
Table of Contents Post-End Code Copy
<script>avsTOC();</script></div>Note- You have to add Code Number 1 – 2 – 3 only once. And Code Number 4 – 5 you have to add in all your posts/articles.
How to Add Table of Contents on Blogger in Hindi
Table of Contents Not Working Problem in Blogger
1- Contents will be visibly written on your blog post, but the headings in the post/article will not be showing.
So in such a situation, all the Headings you have created on Blog Post will have to be made Sub Headings.
You have to change your Headings to H3 by clicking on the Html View of the post.

2- If the Heading Show is still not happening in the Table of Contents.
So by going to Edit Html in Theme, you have to see that <data:post.body/> will be in two places in your Theme.
If there is <data:post.body/> in two places, then the Html Code you replaced with it.
It has to be removed from here and replaced with the other <data:post.body/>.
After doing just this, the Table of Contents Not Working Problem will be solved in Blogger.
How to Add HTML Source Code Box in Blogger Post
How to Protect Article from Copy in Blogger
Conclusion
How do you add this information to the ‘Table of Contents on Blogger Blog? How did you like it, do tell me in the comments. Also, if you are having any problems related to blogging, then you can Dm me on Instagram.
Also, our Youtube channel (Learn Blogging with Saurabh) if you have not subscribed yet, then subscribe. Here you will get to see related content from Blogging, Adsense & Seo.






3 thoughts on “How to Add Table of Contents (ToC) on Blogger Post/Article”