आज हम जानेगें की Blogger Blog Post पर Table Of Contents कैसे लगायें? पूरी जानकारी हिंदी में पढ़ सकते हैं. Table Of Contents एक Blog या Website के (SEO) लिए बहोत जरूरी होता है.
अगर आप अपने Blog/Website में T.O.C लगाएंगे तो आपके Blog Post के Google में Rank होने के ज्यादा Chance होते हैं. WordPress पर तो Table of Content add करना आसान हैं, आपको बस एक plugin install करना होता है.
लेकिन Blogger पर Table of Content को add करने के लिए आपको थोड़ी सी मेहनत करनी पड़ेगी. लेकिन आपको परेशान होने की बिल्कुल भी जरूरत नही है, मैं आपको Details में पूरी जानकारी दूँगा.
Table of Contents (TOC) क्या हैं
जब भी हम किसी बड़ी Website पर जाते हैं, तो आपने देखा होगा कि Blog Post में जितनी भी Heading और SubHeading होती है सब एक ही जगह पर दिखाई देती हैं.
इससे ये फायदा होता है कि आपको जिस भी बारे में जानकारी चाहिए, उस Heading पर click कर देना होता हैं. इसके बाद आप उसी Paragraph पर पहोच जाओगे.
Table of Contents की वजह से लोगो को बड़े – बड़े Article/posts नही पढ़ने पड़ते, Blog में Table of contents add करने से आपका Blog user friendly बन जाता है.
इसकी वजह से ऐसे Article या Blog Posts Search Engine पर ज्यादा Rank होते हैं.
Blog Post में Table of Contents कैसे लगायें?
Blogger Blog में Table of Contents लगाने के लिए आपको अपने Blog पर कुछ Html Code Add करने पड़ेंगे. TOC के जो Html Code है वो आपको Post में नीचे मिल जाएंगे उनको कॉपी कर लेना है, और Code को कहा – कहा पर Add करना होगा इसके लिए आपको Step by Step समझना होगा.
1 Step: Login Blogger (Dashboard)
सबसे पहले अपने Blogger के Dashbord पर जाना हैं.
2 Step: Go to Theme
अब आपको Theme के Option पर Click करना हैं.
3 Step: Go to Edit Html
अब आपको Edit Html पर Click करना हैं.
4 Step: Find (Search) </head>
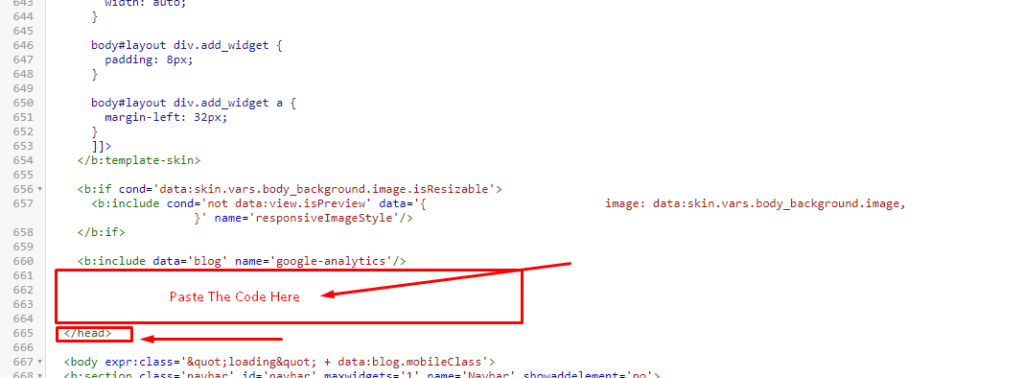
अब आपको ढूंढना </head> हैं, और नीचे दिया गया Html Code </head> के ऊपर Paste करना हैं.

<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/><script type='text/javascript'>
//<![CDATA[
//*************Table of Content (TOC) plugin by learnwithsaurabh.com
function avsTOC() {var avsTOC=i=headlength=gethead=0;
headlength = document.getElementById("post-toc").getElementsByTagName("h3").length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById("post-toc").getElementsByTagName("h3")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h3")[i].setAttribute("id", "point"+i);avsTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("avsTOC").innerHTML += avsTOC;}}function avsToggle() {var avs = document.getElementById('avsTOC');if (avs .style.display === 'none') {avs .style.display = 'block';} else {avs .style.display = 'none';}}
//]]>
</script>
5 Step: Find (Search) ]]></b:skin>
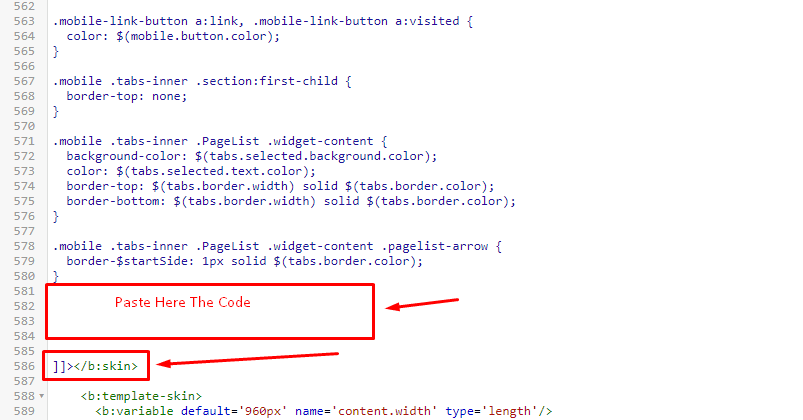
अब आपको ]]></b:skin> ढूंढना हैं, और नीचे दिया गया Html Code ]]></b:skin> के ऊपर Paste करना हैं.

.avsTOC{border:1px solid #999999; box-shadow:0px 0px 0 #EDE396; background-color:#f3f3f3; color:#707037; line-height:1.4em; margin:30px auto; padding:20px 30px 20px 10px; font-family:oswald, arial;display: block; width: 70%;} .avsTOC ol,.avsTOC ul {margin:0;padding:0;} .avsTOC ul {list-style:none;} .avsTOC ol li,.avsTOC ul li {padding:15px 0 0; margin:0 0 0 30px;font-size:15px;} .avsTOC a{color:#6fa8dc;text-decoration:none;} .avsTOC a:hover{text-decoration:underline; } .avsTOC button{background:#FFFFE0; font-family:oswald, arial; font-size:20px; position:relative; outline:none;cursor:pointer; border:none; color:#707037;padding:0 0 0 15px;} .avsTOC button:after{content: "\f0dc"; font-family:FontAwesome; position:relative; left:10px; font-size:20px;}
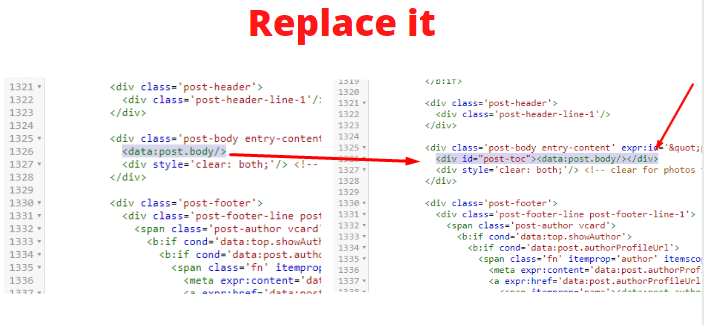
6 Step: Replace Code with <data:post.body/>
अब आपको <data:post.body/> ढूंढना हैं, और नीचे दिया गया Html Code <data:post.body/> के साथ Replace कर देना हैं.

<div id="post-toc"><data:post.body/></div>
7 Step: Save Theme
तीनो Html Code Paste कर देने के बाद Save कर देना है.
8 Step: Add Code in Blog Post
अब आपको अपने सभी Post में जिस भी जगह पर Table of Contents दिखाना चाहते हैं, नीचे दिया गया Html Code उसी जगह पर Paste करना हैं.
<div class="avsTOC"> <button onclick="avsToggle()">Contents</button> <ol id="avsTOC"></ol> </div>
9 Step: Add Code End of the Posts
अब ये आखरी Html Code आपको अपने सभी Post/Article के Last (End) में Past करना पड़ेगा.
<script>avsTOC();</script></div>
Note- आपको Code Number 1 – 2 – 3 को सिर्फ एक बार Add करना पड़ेगा. और Code Number 4 – 5 आपको अपनी सभी Post/Article में Add करना पड़ेगा.
Table of Contents Not Working Problem in Blogger
अगर आपके Blog Post पर Table of Contents Work नही कर रहा है, तो इसके क्या – क्या कारण हो सकते हैं?
1- आपके Blog Post पर Contents लिखा हुआ दिख रहा होगा, लेकिन Post में जो Heading हैं वो Show नही हो रही होंगी.
- तो ऐसे में आपने Blog Post पर जितनी भी Headings Create कर रखी है, उनको Sub Heading बनाना होगा.
- Post को Html View पर Click कर के अपने Headings को H3 कर देना हैं.

2- अगर अभी भी Table of Contents में Heading Show नही हो रही है.
- तो ऐसे में Theme में Edit Html पर जाकर देखना है कि आपके Theme में <data:post.body/> 2 जगह पर होगा.
- अगर 2 जगह पर है, तो आपने जो Html Code इसके साथ Replace किया था.
- उसको यहा से Remove कर लेना है, और दूसरे वाले के साथ Replace कर देना हैं.
सिर्फ इतना करने के बाद Table of Contents Not Working Problem Solve in Blogger हो जाएंगी.
Blogger में Table of Contents कैसे लगायें?
इसे भी पढ़े- Blogger में Professional Guest Post Page कैसे बनायें?
इसे भी पढ़े- One Time Password (OTP) क्या होता हैं? OTP की पूरी जानकारी हिंदी में
Conclusion
आपको यह जानकारी Blogger Blog पर ‘Table of Contents’ कैसे Add करें? कैसी लगी Comments में जरूर बताएं. साथ ही अगर आपको कोई परेशानी हो रही हों Blogging से Related तो आप मुझे Instagram (Id- Learn with Saurabh) पर Dm कर सकते हैं.
साथ ही हमारा Youtube channel (Learn with Saurabh) अगर आपने अभी तक Subscribe नही किया तो, Subscribe कर लीजिए. यहाँ आपको Blogging, Adsense & Seo से Related content देखने को मिलेगा.
FAQs.
Q. Table of Contents (TOC) क्या हैं
Ans- जब भी हम किसी बड़ी Website पर जाते हैं, तो आपने देखा होगा कि Blog Post में जितनी भी Heading और SubHeading होती है सब एक ही जगह पर दिखाई देती हैं.
Q. क्या Table of Content ब्लॉग रैंकिंग में मदत करता है?
Ans- अगर आप अपने Blog/Website में Table of Content लगाएंगे तो आपके Blog Post के Google में Rank होने के ज्यादा Chance होते हैं. WordPress पर तो Table of Content add करना आसान हैं, आपको बस एक plugin install करना होता है. लेकिन Blogger पर Table of Content को add करने के लिए आपको थोड़ी सी मेहनत करनी पड़ेगी.
Q. Blogger में Table of Contents कैसे लगायें?
Ans- Blogger Blog में Table of Contents लगाने के लिए आपको अपने Blog पर कुछ Html Code Add करने पड़ेंगे. उसके बाद आपके ब्लॉग पोस्ट में टेबल ऑफ़ कंटेंट्स ऐड हो जाएगी.






Bhai mujhe blogger par Facebook Instagram YouTube ka logo lagana hai to kaise lagui