Friends, to know these Add CSS, and Javascript, HTML Code Box in Blogger Posts/Articles today, you have to read this post carefully. Only then will you understand how to put Code Box in Blogger Post.
Whenever we write an article or post. So many times we have to give big HTML code on our position. This code is very big, and if we give it through our post, then our post does not look good to see. For this, we use this Code Box.
This is a small box in which we can save big and big HTML codes in this small box. So that our blog post looks good to see, this is very important for an SEO-friendly blog post.
Benefits of Adding Code Box to Blogger Post
You guys must use Code Box because whenever you want to give any code or text to your viewers, you can give it through this small Code Box. Because of this code box, both you and your viewers will benefit a lot.
Your advantage will be that your article/post will look good and due to this your post will also become SEO-friendly in the eyes of Google. With this, your article will rank on google and you will also be able to give good information to the people.
And your viewers will have the advantage that the Html Code or any text you are giving in your post, can copy it very easily. For this, you must definitely put your Blog Post Code Box, so let’s know.
How to Insert Source Code Box in Blog Post?
Friends, it is very easy to put this Html Code Box in your Blogger Post.
To know how to put Code Box in Blog Post, follow the steps given below-
Insert HTML Code Box in Blogger Steps
- You have to go to your Blogger Dashboard.
- Now click on Post.
- You have to write your post/article.
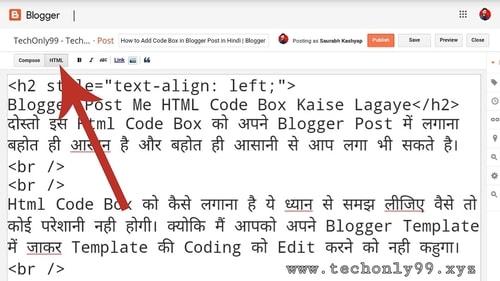
- Now you have to click on HTML to place the code box.

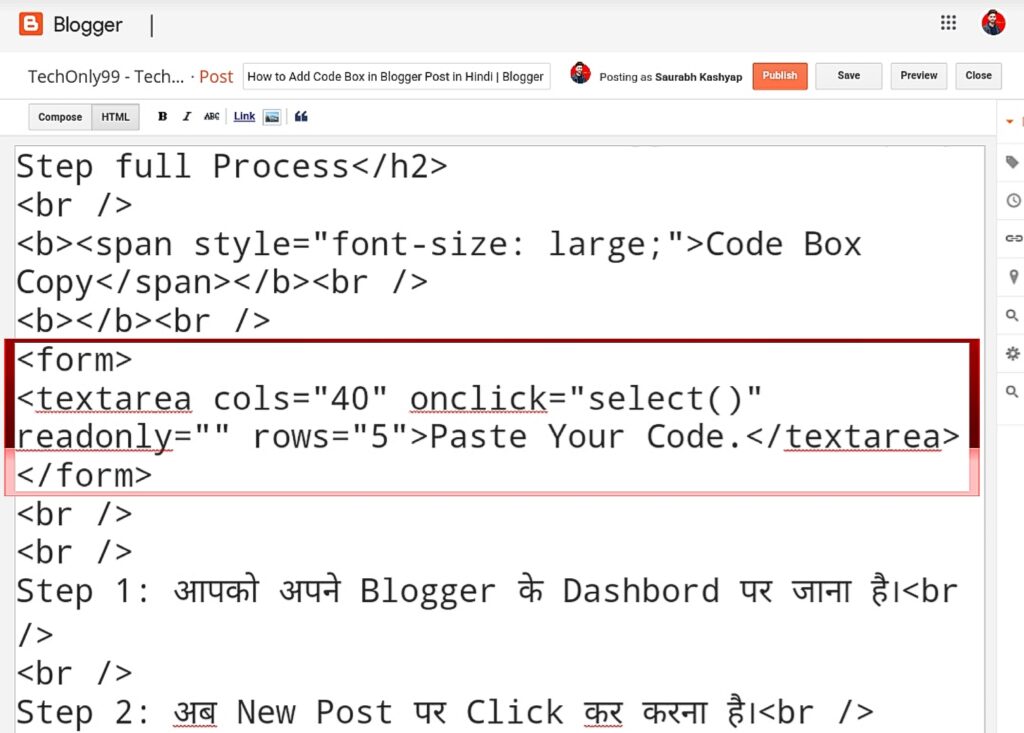
- Now wherever you want to put the Code Box, you have to paste this code that I have given you.
Copy HTML Source Code Box
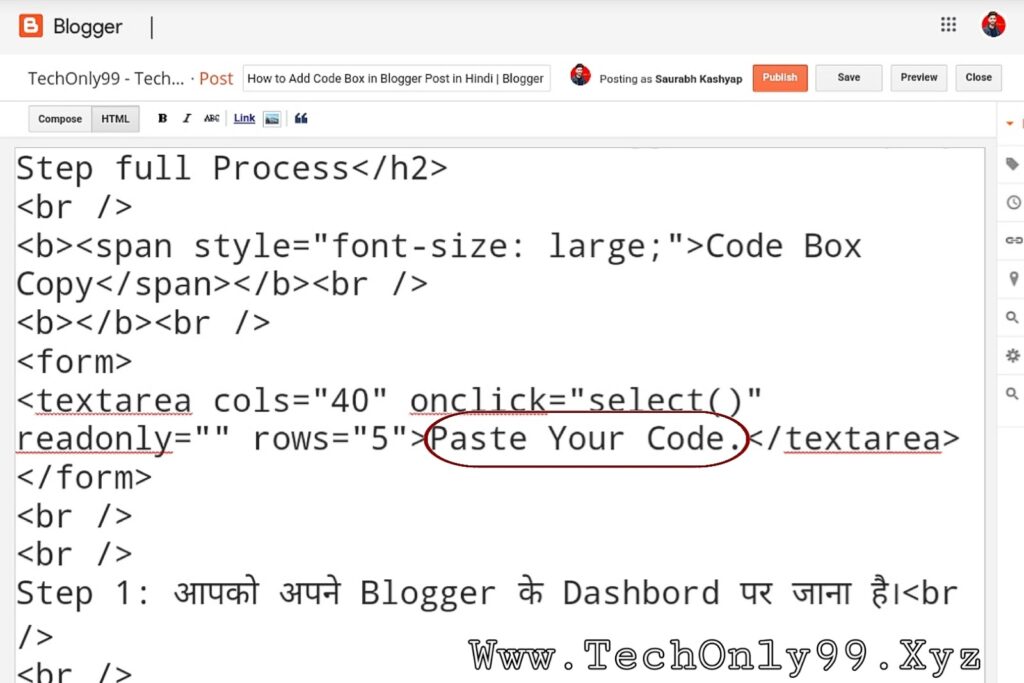
<form><textarea cols="40" onclick="select()" readonly="" rows="5">Paste Your Code.</textarea></form>

- Now instead of Paste Your Code in this Html Code, you have to paste your Html Code and then any text which you want to give on your post.

- Now you have to click on Compose.
Now you will see that your Code Box has been installed. So you guys must have known how the Code Box looks in Blogger Post.
How to Add Code Box in Blogger Post
How to Add TOC (Table of Contents) in Blogger Post
How to Protect Article from Copy in Blogger
Conclusion
If you like this information, on how to add Code Box in Blog Post, you can tell us by commenting and if you liked the information, then definitely share it with your friends who do blogging.
So that they can be helped too. Keep visiting our blog daily to get such useful & helpful information. You will get to learn something new every day.






2 thoughts on “How to Add CSS-Javascript-HTML Code Box in Blogger Posts/Articles”